
Contamos sobre el proceso de cómo rediseñamos y mantenemos actualizada la presencia digital de más de 200 sitios de la Universidad del Desarrollo con WordPress

Como oficina de diseño de interacción, nuestro foco es habilitar a las personas para que tengan la mejor experiencia posible usando lo que diseñamos. La mayoría de las veces, esta misión centrada-en-las-personas tiene en cuenta solamente a los usuarios finales de los servicios y omiten la importancia que tienen los editores que publican contenidos, quienes como parte de su trabajo tienen que relacionarse a diario con herramientas de creación y edición de información.
Para este caso nuestra labor fue mediar la relación entre los equipos digitales de la Universidad y sus usuarios finales, a través de una implementación personalizada sobre WordPress alineada con las complejidades del trabajo de publicación de contenidos y con la intención de mantener una estética que respete los lineamientos generales de la Universidad.
La estrategia para abordar este rediseño masivo de sitios se basó en:
Pareciera ser obligación en la actualidad que las organizaciones tengan un sistema de diseño que declare componentes, estilos y norme cualquier tipo de interacción. Un sistema robusto y complejo que incluso desde antes de ser construido permita anticipar “futuras necesidades” de sus usuarios.
En modo oráculo se establecen plazos de proyectos que duran meses (o años) y palabras clave como “crecimiento orgánico” o “sustentable” se hacen comunes a este tipo de procesos, sin considerar que ya sea por cambios súbitos en la oferta, legislación, actualizaciones en tecnología, nuevos requerimientos de la demanda, entre otros; el devenir de las organizaciones y sus sistemas digitales es bastante inorgánico.
Así, para solventar la idea sistematización de cientos de sitios web que reciben miles de visitantes mensualmente, tratamos de establecer principios fundamentales de diseño para guiar el proceso.
Uno de los principios fue que la mayor cantidad de los componentes implementados deben servir a toda la red de sitios de la universidad, por lo que tratamos de evitar (o quitar prioridad) a desarrollos enfocados en resolver issues de 1 solo sitio.
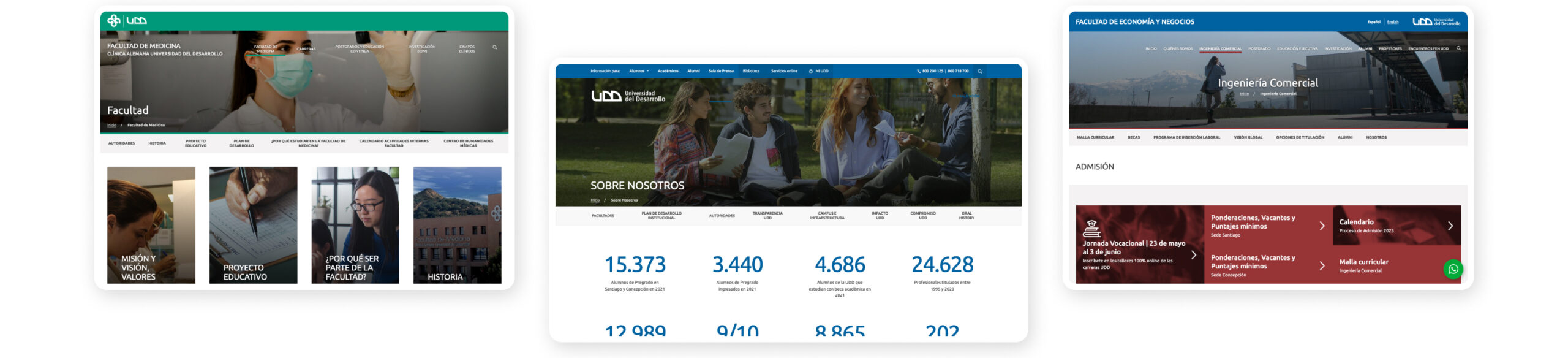
Como estrategia de avance del proyecto tomamos de forma consecutiva 2 facultades icónicas (negocios y medicina) y el sitio principal de la Universidad. Esta muestra nos sirvió para levantar necesidades, establecer estilos generales y crear componentes de uso común entre ellas. Además fue útil para racionalizar técnica y gráficamente los elementos de interfaz de cara al resto de los sitios.

Una vez hecho el release de la primera etapa, tomamos el resto de las 9 facultades: levantamos requerimientos específicos con cada una, hicimos sus arquitecturas de información y armamos los sitios con todos los componentes generados en la primera etapa. Consideramos luego, un periodo para diseñar componentes útiles a toda la red de sitios basados en las necesidades de publicación que surgieron de la etapa inicial de descubrimiento con las 9 facultades.
Una vez terminados los sitios de las facultades nos enfocamos en desarrollar una plataforma para generar landing pages, con la ventaja que ya contábamos con la mayoría de los componentes para publicar contenidos, por lo que solamente tuvimos que modificar estilos de los temas para diferenciarlos de las unidades académicas. Haber tomado esta aproximación progresiva de diseño, permitió que los ciclos de implementación fueran tomando lo ya realizado como input, acortando progresivamente los tiempos de desarrollo para nuevas plataformas y haciendo que los ciclos de trabajo sean cada vez más rápidos.
Coincidieron los tiempos en el 2018 en que el editor de bloques (en ese entonces aún proyecto Gutenberg) estaba todavía en beta y la necesidad de rediseñar gráficamente toda la presencia de la Universidad nos sirvió para pensar también cómo podríamos dar un paso adicional en mejorar la experiencia de publicación. Transitar de una administración basada en widgets ordenados en columnas hacia horizontes donde cada componente ocupa un lugar ordenado sólo verticalmente, permitió hacer menos demandante la creación de contenidos, quitó la necesidad de diagramar información y acercó mucho más al front-end del sitio lo que se trabaja en el editor.
Actualmente todos los sitios de la red de la Universidad cuentan con bloques que funcionan de manera transversal con leves diferencias de estilos (toman el color principal de cada tema) lo que es realmente ventajoso para la implementación de nuevas funcionalidades que se diseñan una sola vez e impactan a todo el ecosistema.
Esta aproximación basada en componentes, también nos ha dado claridad con respecto a la toma de requerimientos para incorporar nuevas funcionalidades. Los cambios se pueden abordar de 3 formas:
Vale la pena mencionar que lo complejo de las organizaciones tiene implicancias en cómo se trata la información, sobretodo para evitar publicar el mismo contenido muchas veces, prevenir conflictos sobre incongruencia de datos, equivocaciones en el ingreso o no actualización de información sensible.
En el 2022 la complejidad de esta organización abarca:
En Chile, la legislación obliga a las instituciones a respetar los precios informados, por lo que se identificó que en programas académicos la información de: becas, aranceles, matrículas, fechas de inicio, entre otros, debía ser manejada de forma centralizada y consumida por cada uno de los sitios que deban publicarla.
La implementación de una forma de “fuente única de verdad” para datos sensibles, permitió también delegar la responsabilidad de la administración de este tipo de contenidos justamente a la unidad encargada de hacerlo, sin intervención de otros actores.
Apenas terminamos la implementación inicial empezamos a construir una documentación especialmente dedicada a dar soporte a la nueva forma de administrar sitios.
En la documentación clasificamos los bloques disponibles para la red en:
Además de información de los bloques, incluimos recomendaciones sobre cómo usar imágenes y videos con indicaciones específicas de performance, formato, metadatos, derechos de autor y adecuación responsive.
En suma, la documentación se transformó en la fuente de información donde editores pueden entender mejor los fundamentos detrás del sistema, cómo trabajar con shortcodes, soporte para idiomas, publicación de programas académicos y repositorio recursos gráficos generales como tipografías, logos, paletas de colores, entre otros.