
Sobre el proceso de creación y exploración de una propuesta visual de sitio implementada con WordPress full site editing

Arquitectónicamente (ARQ%) es la primera versión de un encuentro de arquitectura organizado por Catálogo Arquitectura. Cuando empezamos este proyecto, sólo existía un logo y las definiciones de objetivos como marca y evento. La premisa para iniciar el proceso fue realizar una exploración para desarrollar la identidad visual del sitio e implementarlo con las capacidades de WordPress full site editing en un plazo de 4 semanas.
Nos pareció interesante el proyecto ya que nos permitió profundizar nuestras destrezas en el área de identidad visual y en las capacidades constructivas de las últimas versiones de WordPress para desarrollar sitios. Por lo anterior y debido a la necesidad de ejecutar el proyecto en un plazo acotado, tratamos de construir una relación fluida y transparente en cada iteración del proyecto, de modo de materializar las ideas iniciales del brief siempre alineados con la intención comunicacional del cliente.
Al iniciar el proyecto nos encontramos con que nuestra contraparte tenía algunas nociones interfaz de usuario (UI), lo que enriqueció y facilitó la comunicación al momento de iterar en las distintas etapas del proyecto.
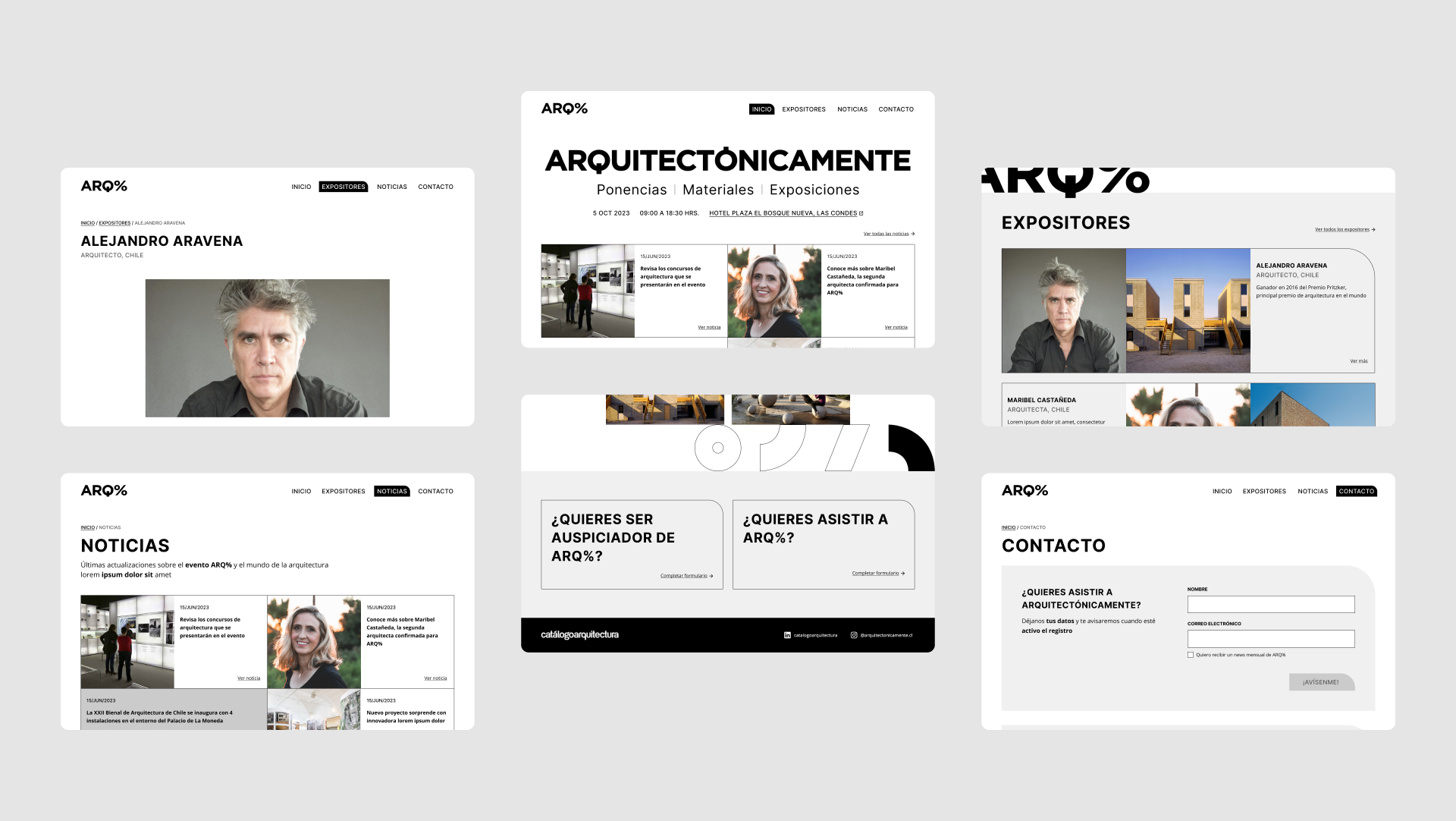
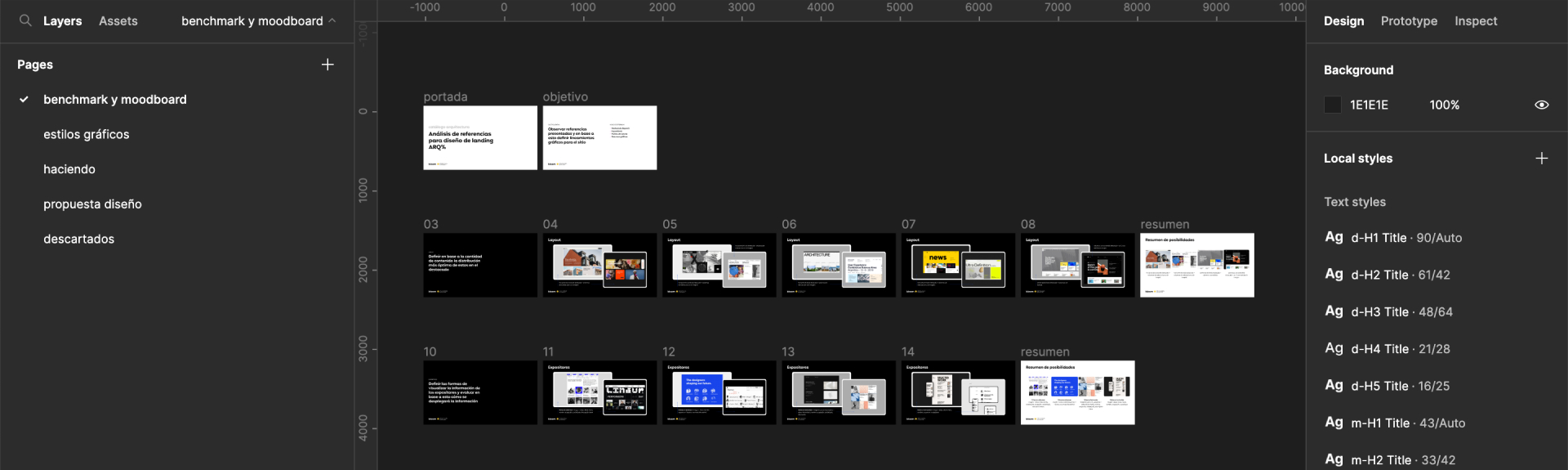
Como primer acercamiento buscamos referencias y la categorizamos en relación a los puntos que consideramos críticos para la definición de una propuesta para el sitio: tipografías, paleta de colores, recursos gráficos, la vista del destacado, expositores y los datos que se mostrarían por cada sección, entendiendo que todas estas decisiones aportarían a la intención comunicativa del evento.

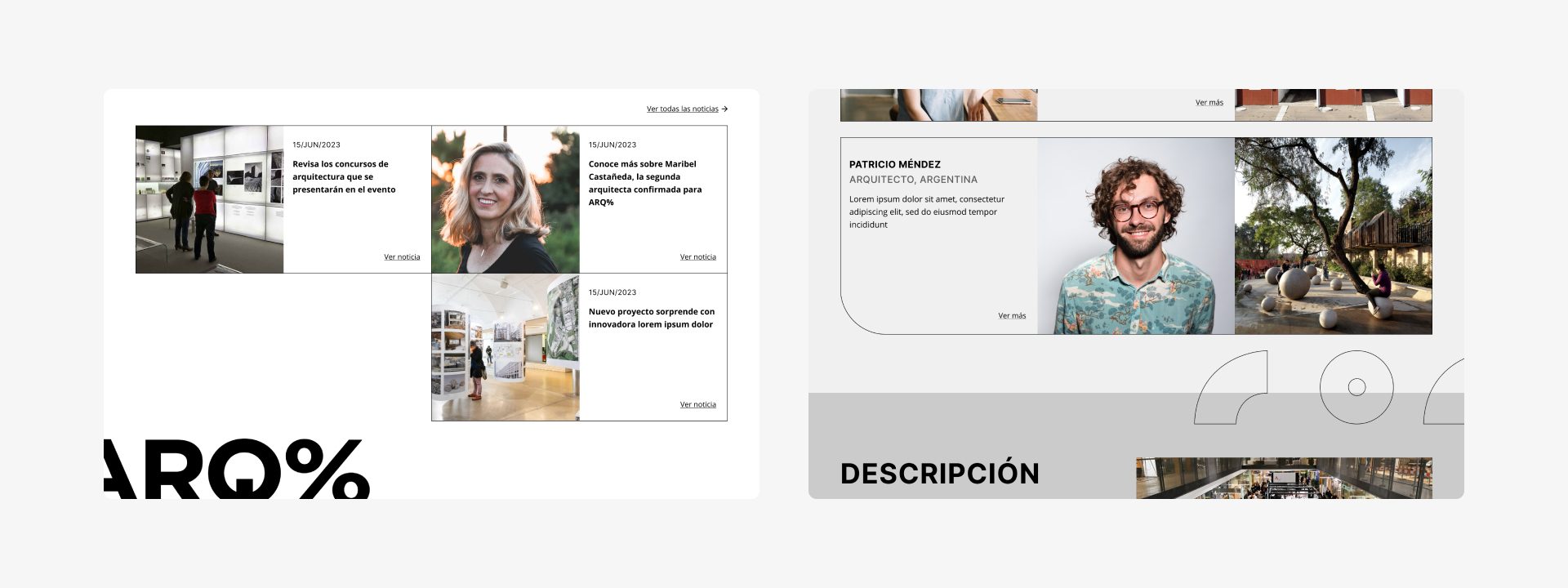
Tener esta perspectiva de búsqueda nos ayudó a definir de forma estratégica cuáles serían los bloques donde empujaríamos al máximo las capacidades de diseño, con la menor intervención de CSS posible. De esta forma, los bloques de expositores y noticias se convirtieron en los más representativos en cuanto a las definiciones de identidad visual propuestas, facilitando el resto de decisiones gráficas, como los accesos a los contactos y figuras decorativas entre horizontes.

Para el desarrollo de la propuesta visual, se tomaron en cuenta los acuerdos de la etapa de benchmark / moodboard y de forma paralela se fue iterando con el equipo frontend para rescatar la información que ayudara a avanzar en el prototipo, aún incluso sin tener la aprobación de la propuesta de diseño.
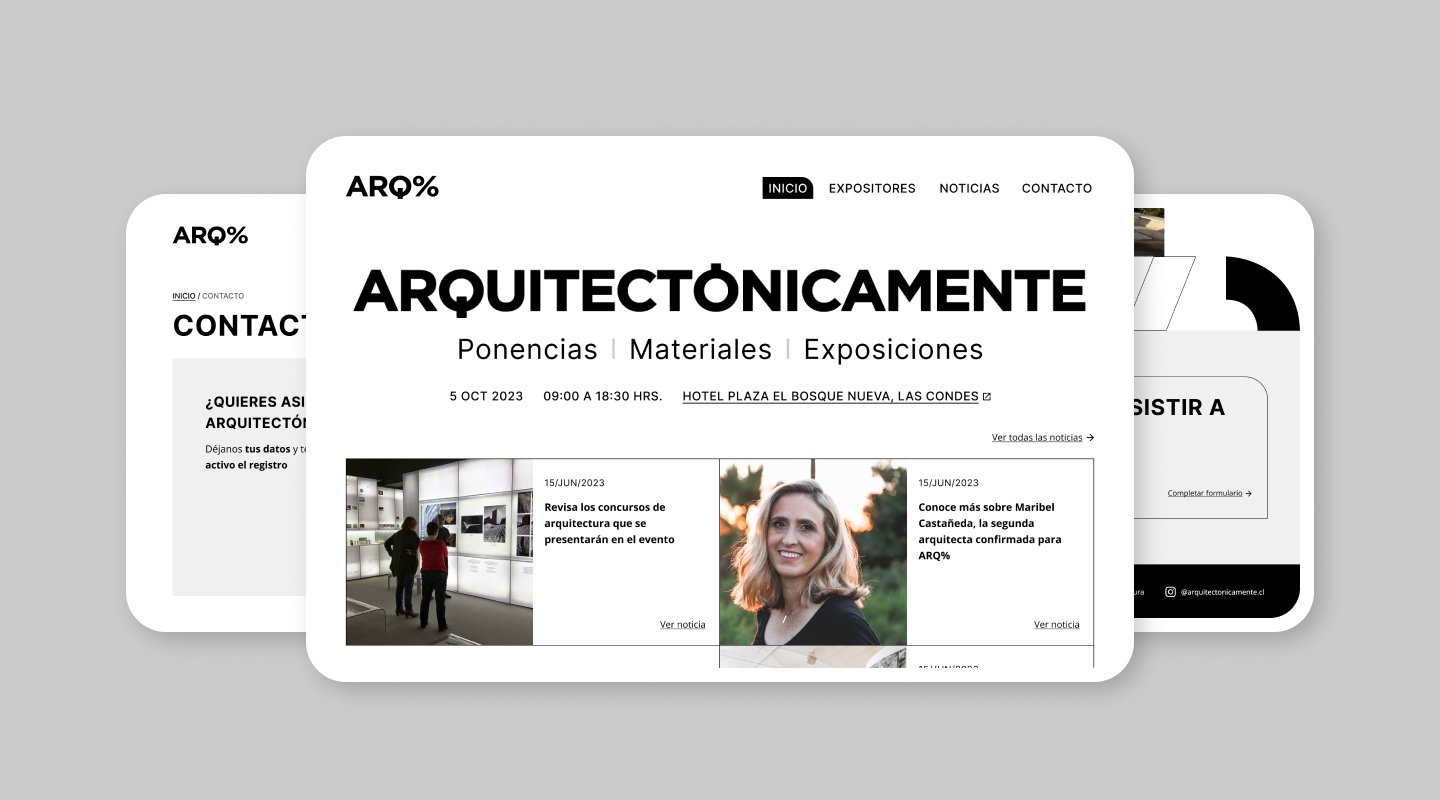
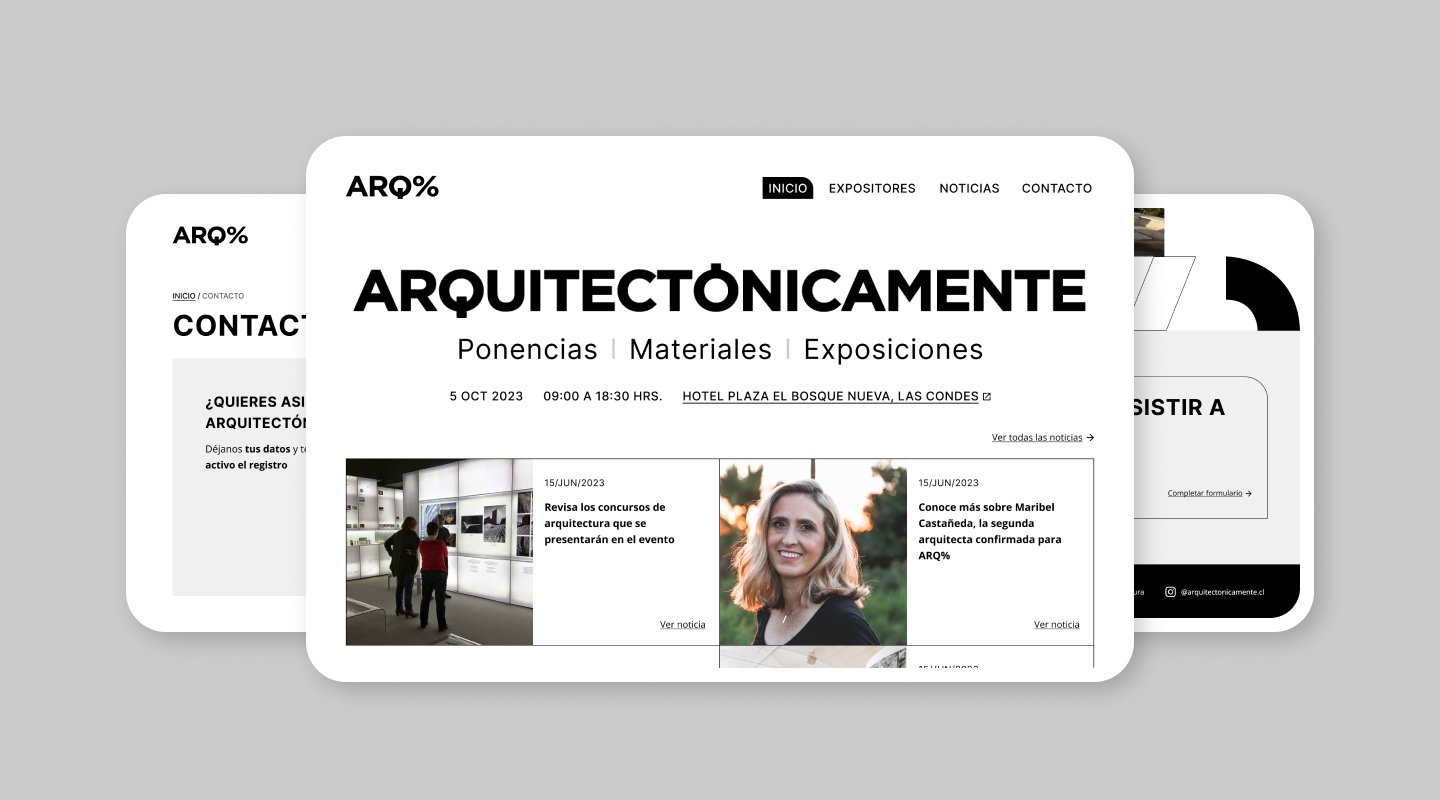
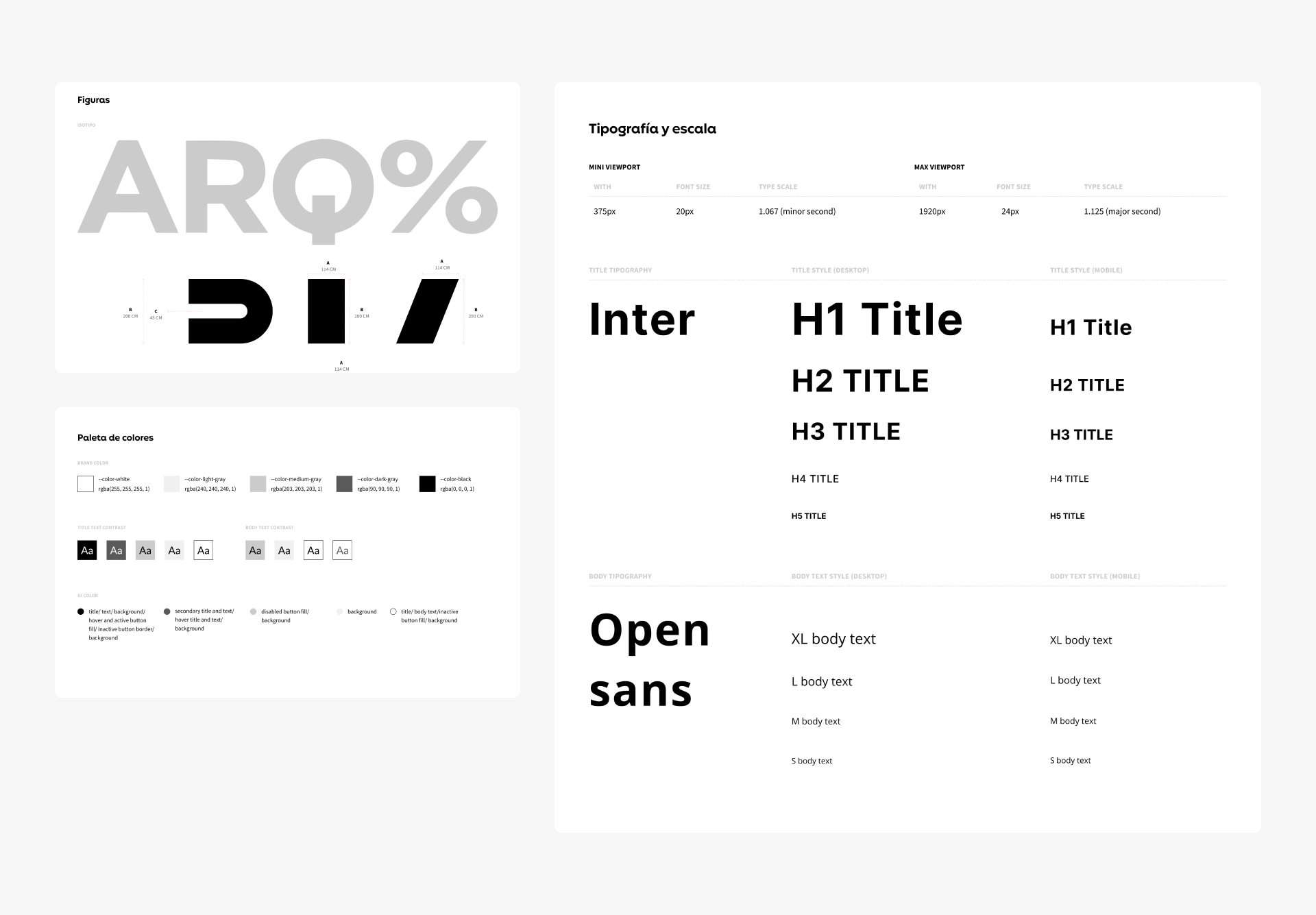
Un punto importante de este trabajo en conjunto entre UI y frontend fue la elección de tipografía y sus escalas, lo cual permitió tener una implementación fiel al diseño visual aprobado, logrando anticipar cómo se comportarían los tamaños en las distintas resoluciones de pantalla.

En cuanto a la propuesta, nos inclinamos por un diseño que atendiera a la estética del mundo de la arquitectura: uso de rectas, figuras geométricas llenas y lineales, minimalista en cuanto al uso del color y espacios vacíos. Incluimos pequeños guiños que ayudaron a hacer más apasible visualmente la rigidez de otros elementos.